
Iconography
On this page
Icon Overview
Carrot is an innovative software company that values creativity, fun, positivity, and being different. Iconography is a big part of this and bespoke icons utilizing our color palette with fun geometric shapes to convey energy and lightness are a big part of the Carrot visual language.
If you need a basic icon such as an arrow or check, we refer to the Font Awesome icon library/toolkit. We use fontawesome light or fontawesome solid icons.
If an icon is needed that is not a basic shape. but instead represents an idea or feature, utilize Carrot custom icons whenever possible. If you have a need for an icon that we do not currently have in the library, please submit the request to the design department. Submit here →
Our Icons
Carrot icons indicate information in a fun, conceptual manner. We use icons across the site to give prominence and in certain cases, to enhance the usability of specific elements across the interface — with our standard size being 150px for regular content icons and 12-24px for system icons.
Sample Icon Types
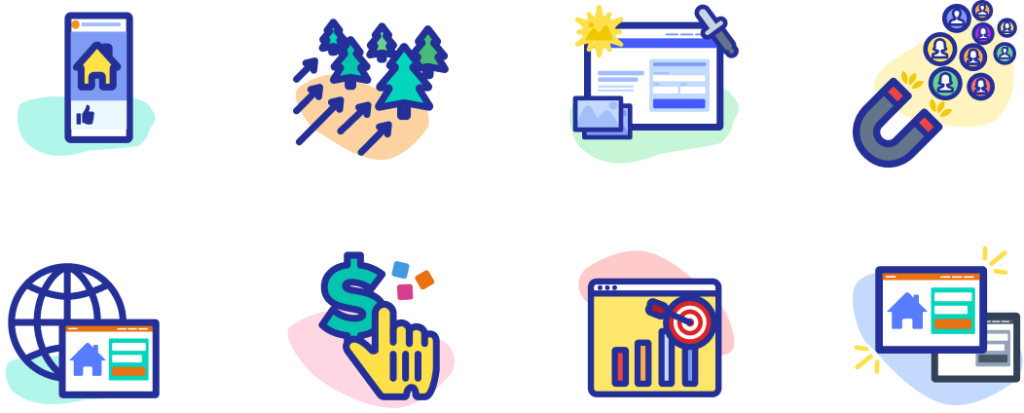
Content Icons
Content icons feature the general styling of our Carrot icons you’d find on carrot.com. They feature our illustration style of indigo strokes at about 6px thick, using our full Carrot color palette, and blob background shapes. They are loose and abstract representations of a specific concept and are generally sized at 150px.

Budmojis
Our beloved budmojis can be used as icons too. Typical use cases are in our internal documentation/communication and on this site.

Badges
Badges have mainly been used on the Carrot Community page so far to gamify the experience and encourage engagement.

System Icons
Some examples of what type of icons we’d borrow from the FontAwesome library. These are mainly used in our app designs, but can sometimes be used in graphics. Whether the solid or regular is used depends on the context. These range between 12-24px.

Site Types
The typical icon styling you’d find on carrot.com, but specifically highlighting all the site types we have.
